
Oracleの確認環境が欲しかったのでインストールした。
今回はダウンロードまで。
自分の為にブログを書く、楽しく書ければそれでいいんだよ

まずはじめに、「ですます」調でブログを書くのにちょっと疲れた。 昔のブログを見返したら砕けた文章で楽しそうに書いていた。 どこかで「ブログは自由だ」と書いてる人がいたけど、ホントにそうかも知れない。 自由に書くほうが良いに決まってる、楽しくない作業を延々と続けるのは苦行だ。
そもそも苦行を楽しく出来る人なんてないと思う。
苦行を無理して続けるとか、修行かな?
ブログを書くのを修行にするのはちょっと違う気がする。
ブログ書くだけで相当時間取られてるしね…
もっと他にもやりたいことあるよ…ゲームとかUnityの勉強とか
ダークソウル3まだクリア出来てないよ…
けど、じゃあブログが俺にとってやりたくないことかと言われるとそれもNo
そもそもやりたくなければ始めて無いしね。
自己顕示欲の塊なんですエヘヘ。
Proにしたのは今更ながら時期尚早感すごいけど、まぁ便利だし良いと思う。
キーワードリンクと余分な公告外れただけでも嬉しい。
あとは独自ドメインとか何かワクワクするし。
月1,000円くらいだし。※1年とか2年のまとめて契約はしてまっせん。
まぁ、後はProにした理由はやっぱりGoogleAdsenseかな。
ちょっと前に1回目申請して轟沈した、当然か。
これ書くと2回目以降の申請に影響あるかと思って書いてなかったけどもうイイか。
規約にそんなこと書いてなかったし大丈夫でしょ。
いつかリベンジ、もとい再チャレンジ。
アドセンスとかAmazonアソシエイトとかA8.netとかゆくゆくは載せたいなーと思う。
だって折角書くならそういうのも期待するから。
さすがに何にも関係ない商品とかそういうものは載せないけど。
いきなり買ってもないウォータサーバーとかの広告載せるのはねぇ…
いや、職場でウォーターサーバーとか使ってて便利だけどね、実際。
ただそういう事を万が一やるとしたら超あからさまにやると思う。
亡者なんですエヘヘ。
そもそもこの記事を書いた理由はコレ。 これに気づいたんでこれを書いている。 結局忘れた頃にブログを読み返す俺自身も他人と一緒だなぁ、と思ったんで。 基本は自分がまとめたいように、書きたいように書く。 そうして書いたものが奇跡的に人の役にたったらすごく嬉しい。 それくらいのスタンスがちょうどイイのかも知れない。
ここまでスラスラ書けてビックリした。 やっぱり自由に書くって楽しい&素晴らしい。 過去記事も直そうかな…うん、時間があったら直そう。
うーん、もはや技術系ブログじゃないのでは? ココ。
独自ドメインとはてなブログProを始めました。
今月から初めたはてなブログですが、先日からProに移行しました。 ネットで検索するとある程度無印無料版でアクセスが得られるようになってから移行したら どうかみたいな記事がありましたが、無視して始めました。 アクセス数とか気にしてません。 嘘です。めちゃくちゃ気にしてます。
はじめた理由は色々ありますが、それは後ほど別記事にて書きます。 とりあえず、この記事では独自ドメインの取得とはてなブログへの設定を書きたいと思います。
Xdomainで独自ドメインを取得、はてなブログProに設定を行う。
元々、Xdomainは無料レンタルサーバーがありますが、 ドメイン取得することでその機能が強化されるのが選んだ大きな理由でした。 Xdomainでドメインを取得すると以下のとおりになります。
| 項目名 | 拡張前 | 拡張後 |
|---|---|---|
| ディスク容量 | 1GB | 10GB |
| 独自ドメイン数 | 10個 | 20個 |
| サブドメイン数 | 50個 | 100個 |
| 項目名 | 拡張前 | 拡張後 |
|---|---|---|
| ディスク容量 | 1GB | 3GB |
| 独自ドメイン数 | 10個 | 20個 |
| サブドメイン数 | 50個 | 100個 |
| MySQLデータベース数 | 5個 | 10個 |
| データベース容量 | 50MB | 100MB |
| 項目名 | 拡張前 | 拡張後 |
|---|---|---|
| インストール可能数 | 5件 | 10件 |
| ディスク容量 | 2GB | 5GB |
| 独自ドメイン | 5個 | 10個 |
これから先、レンタルサーバーを有効活用したいと考えた時これは嬉しい特典です。 また、レンタルサーバーはPCから見た場合、広告表示されないそうです。

まず、Xdomainの公式サイトにアクセスし、取得したいドメインを入力した上で検索します。 このブログを例とすると「reclog」です。 ※wwwはサブドメインなので入れなくてOKです。

検索すると結果が表示されます。 この時既に取得されているドメインは取得出来ないため×が付いて表示されます。 上の画像はドメイン取得後に撮った為、.netは取得できないようになっています。
取得手続きは流れにそって行えばよいので省略します。
上記のはてなブログの独自ドメイン利用のヘルプ中で確認スべき項目は以下の部分です。
| 設定欄 | 設定する内容 |
|---|---|
| 「ホスト名」や「サブドメイン」 | ブログ用に付加するサブドメイン(上記で決めたもの) |
| 「TYPE」や「種別」 | CNAME |
| 「VALUE」や「値」 | hatenablog.com.(※ブログ開設時に決めたURLのドメイン名によらずこれを指定します。末尾のピリオドは補完されるサービスもあります) |
この内容を踏まえて実際のXdomainの設定に移ります。 まずは、Xdomainにログインします。

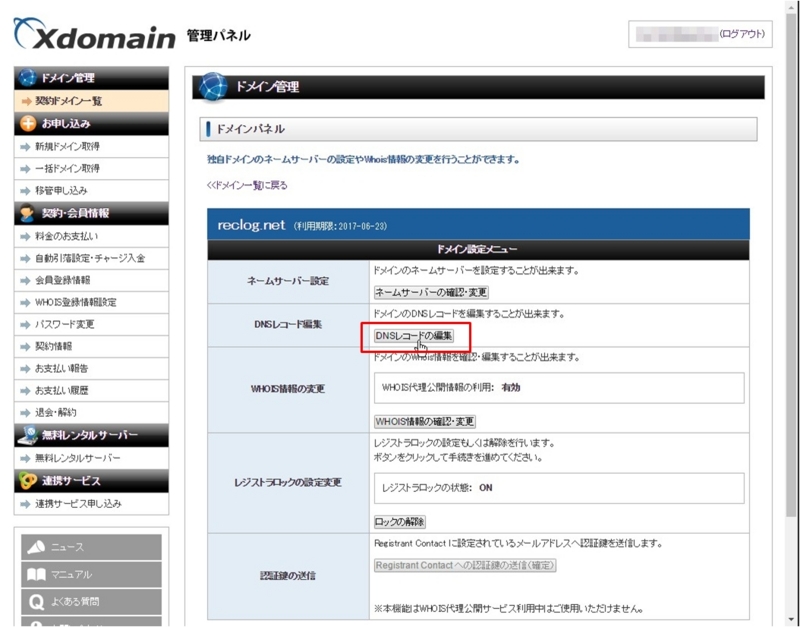
すると取得したドメインが表示されているのを確認してドメイン管理をクリックします。

続いて表示されたドメイン管理画面にてDNSレコードの編集をクリックします。

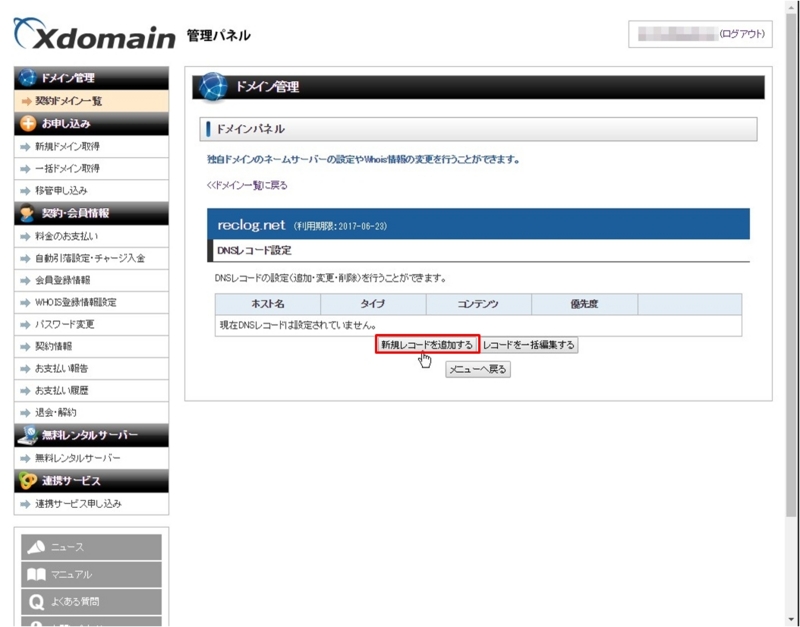
新規レコードを追加するをクリックします。

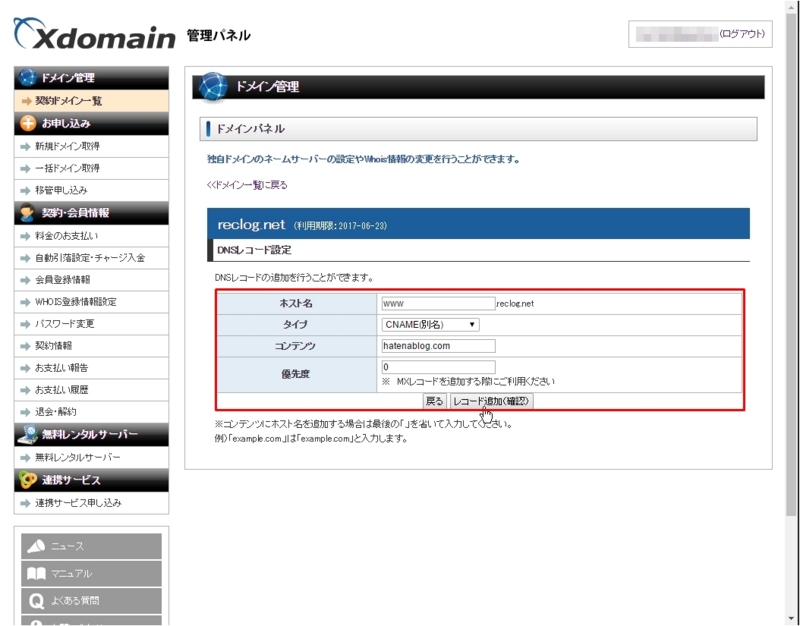
この画面が表示されたらはてなブログのヘルプに従って入力を行います。
このブログで言えばwwwの部分です。未設定は許可されていないので必ず付ける必要があります。
blogとかでもいいかも知れませんね。
CNAME(別名)を選択します。
hatenablog.comを入力します。
注意書きにもあるようにXdomainでは末尾の.は省略する必要があります。
デフォルトの0から変える必要はありません。
すべての項目の入力が完了したらレコード追加(確認)をクリックします。

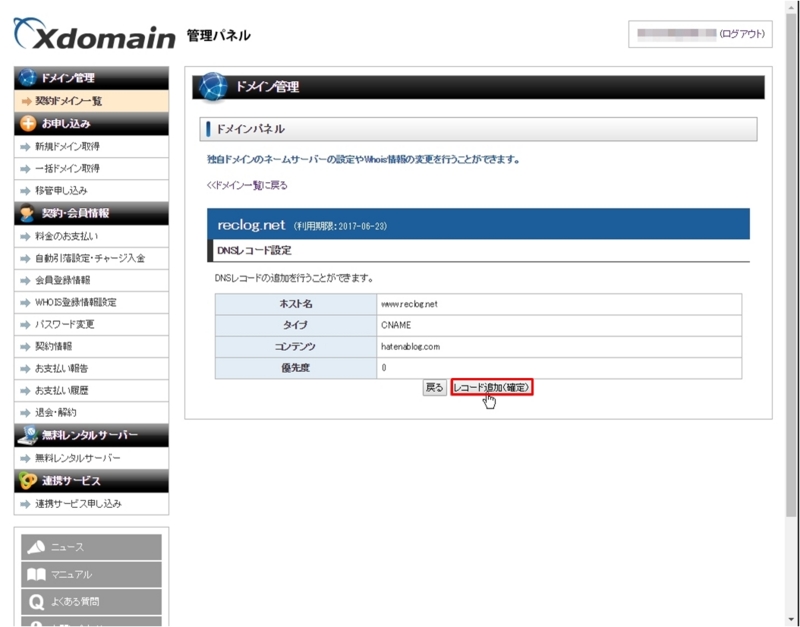
レコード追加(確定)をクリックします。

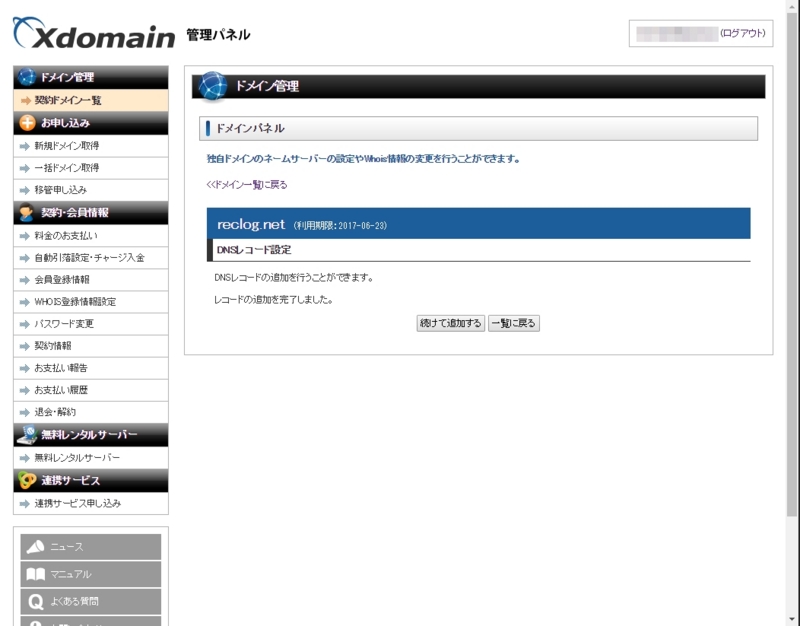
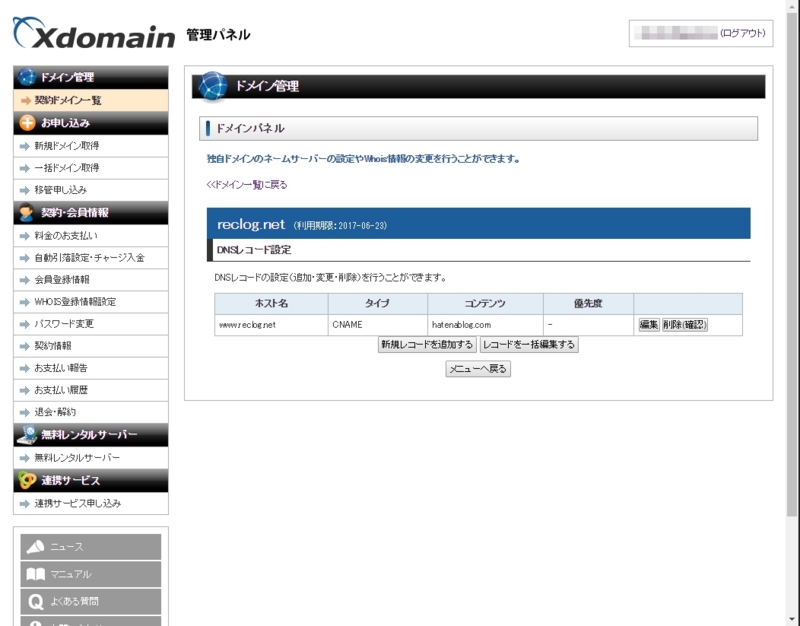
この画面が表示されたらXdomain側の設定は完了です。 ちなみにDNSレコード設定画面に戻ると次のように表示されます。


はてなブログの設定->詳細設定->独自ドメインにXdomainで設定したホスト名を入力します。
以上で、独自ドメイン設定は完了です。
おつかれさまでした。
独自ドメインの設定が完了すると、旧アドレスにアクセスすると自動的に新アドレスに飛ばされるようになります。 また、独自ドメインの設定は簡単なので一度やれば次回からは素早く出来そうですね。
今回、独自ドメインについて調べる前までは、www.reclog.netのwwwも含めて独自ドメインだと思っていました。
サブドメインを切り替えて色々出来ると考えたら面白いことが出来そうです。
例えば、はてなブログの中だけで考えるとサブドメインgameはゲームブログ、tripは旅行ブログ等など…
また、Xdomainのレンタルサーバーを使って変わったことをしてもいいかも知れません。
今後、機会があればサブドメインを変えて色々試してみたいと思います。

GoogleFontsをブログタイトルに適用する方法
今回はWebフォントを使用することでブログの顔であるブログタイトルをカッコ良くする方法について書きます。
前半はGoogle Fontsを使用したWebフォントの導入方法を
後半はWebフォントについて少し触れようと思います。
この記事で触れるのは英字フォントの設定のみです。 当ブログのタイトルが英字のみという理由もありますが、Google Fontsには日本語フォントが ほぼ無いというのも理由です。

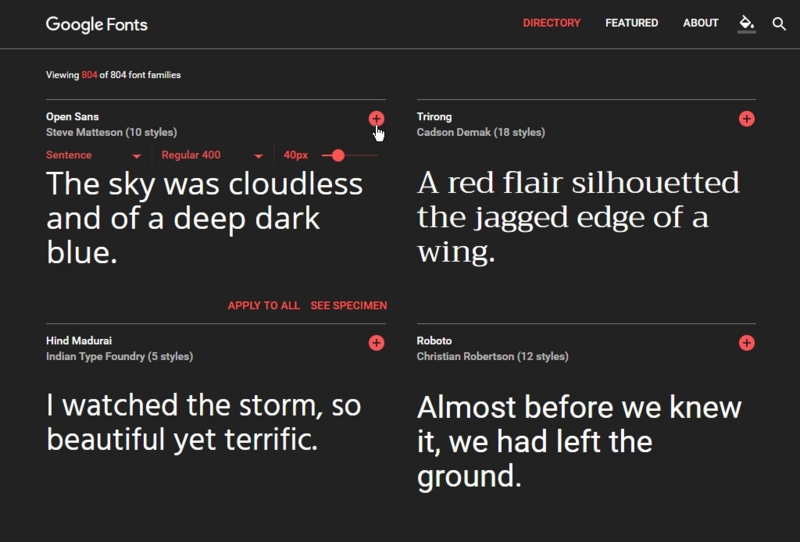
まず、GoogleFontsにアクセスすると上のような画面が表示されると思います。 様々なフォントが並んでおり、その中から利用するフォントを選びます。 上の図の赤線部分の「Preview Text」に文字列を入力すると、お好きな文字で確認が出来ます。

ここでは数あるうちからUbuntuを選択しました。
選択する場合は、赤枠で囲った部分(Quick-use)を選択すればOKです。
選択が完了したら、次の画面に進みます。
メモ: フォントを複数選ぶことも出来ますが、選択数が多くなるほどフォントのダウンロード量も多くなるので あまりオススメはしません。(※ページ表示にかかる時間が大きくなります。) ブログタイトルだけなら基本的に1種類で問題ありません。

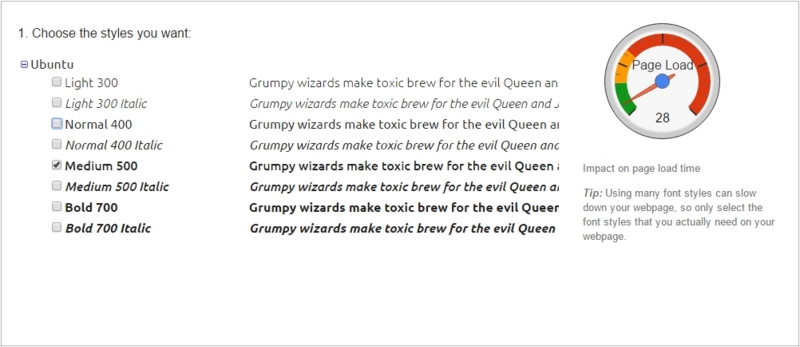
フォントのスタイルを選びます。
ここでは少し太めの文字が欲しかったのでMedium500を選択しました。
ここでもチェックを付ければ付けるほど重くなります。
チェックを付ける度、右に表示されたメーターが上がっていくので目安にすると良いかも知れません。

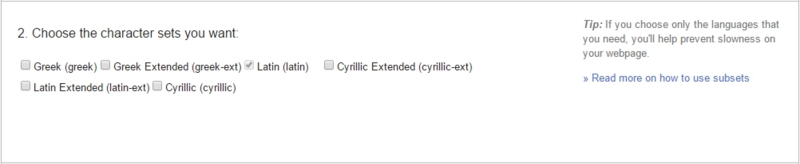
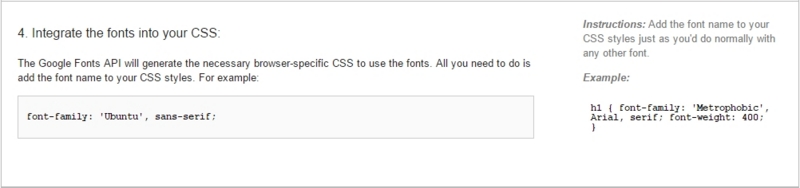
欲しいのはラテン文字だけなのでデフォルトから変更なしでOKです。

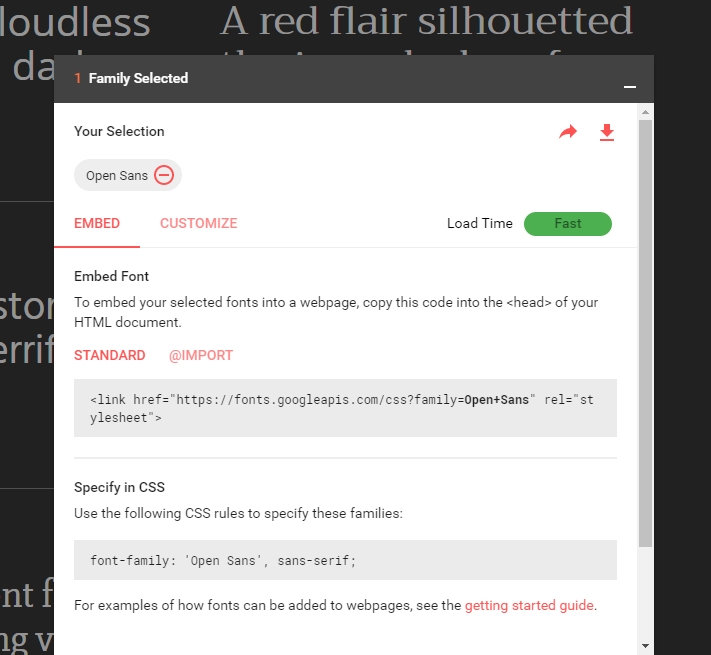
上の図のコードを

フォントの読み込み部分をはてなブログの設定->詳細設定->headに要素を追加にコピペします。
そうすることでブログへフォントが読み込まれ、使用することが出来るようになります。

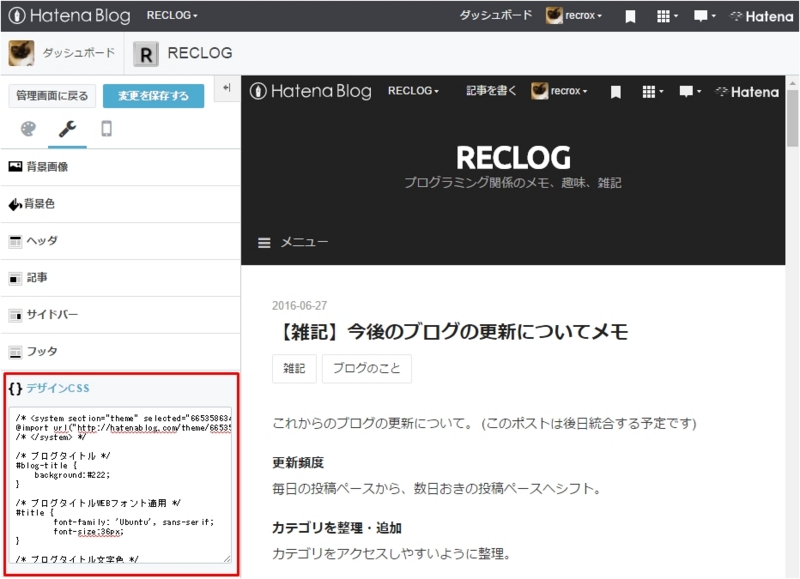
次にブログのデザインからデザインCSSを開き、下記のコードを追加してブログタイトルにフォントを設定します。

/* ブログタイトルWEBフォント適用 */ #title { font-family: 'Ubuntu', sans-serif; font-size:36px; }
今回はブログタイトルですが、読み込んだフォントは様々な部分に適用できます。 ちなみに、ブログの各要素については下記のサイトが大変参考になります。
メモ: はてなブログへ導入する場合に、フォントの読み込みは必ずhead部分で行ってください。 @importを使用してデザインCSSに記載しても、デザイン確認時に変わるだけで実際のブログのフォントは変わりません。 これに気づくまでに少し時間がかかりました…もしかしたらCSSに読み込まれてもブログ本体に読み込まれないとか 読み込み順の関係とかあるのかも知れないですね。

GoogleFontsの新バージョンへの切替は上の様に出てくるポップアップから行います。 新バージョンでは背景色の変更や、フォント毎に確認文字の設定が出来るようです。 「黒背景でどう見えるか確認したい」というような場合はこちらの方が良いと思います。 また、導入用のコードも必要な部分だけ記載されているのでシンプルです。



まずは未設定時のブログタイトル。

そしてこちらがUbuntuを設定したブログタイトル。 フォントが違うだけでかなり印象が違いますね。
ざっくり言うと、 フォントの参照先を端末(PCやスマホ等)からWeb上に変えたものです。 端末にインストールされているフォントは一定ではありません。 例えば上のUbuntuフォントであっても、僕の端末にはインストールされているけど他の方の端末にはインストールされていない かも知れません。 そのような状態では意図した表示は行えないわけです。
意図した形に表示する方法として画像化するという手もありますが、 こちらは文字ではないので文字列検索には引っかかりません。 その点、Webフォントを利用すればページ表示時に目当てのフォントで表示されるので、 文字の旨味とデザインの両方を享受することが出来ます。
有料だったり種類が少ないようです。
Google Fontsにも日本語フォントは用意されていますが、
少し調べてみた感じ「Noto sans」というフォントしか見つかりませんでした。
やはり日本語はひらがな・カタカナ・漢字等、サポートしなければいけない文字が
英字に比べて圧倒的に多いのでWebフォント化するのは難しいのかも知れないですね。
ここらへんの問題は解消されて今後普及していくのかも知れません。
以上です、ブログタイトルのフォントをUbuntuに変えただけでかなり満足の行く形になりました。 切替自体もすぐ出来るので、気分によってフォントを差し替えてみるのもいいかも知れません。

ブログのデザインを見直しました。
ブログのテーマを変更しました。
今回はそれ関係で行った作業について書いていきます。
ちなみに変更前のデザインはこちら
(以前使用したタブレット画像なのはご勘弁ください)

これまでブログのデザインテーマはテーマストアの「Brooklyn」を使わせてもらっていましたが、
より癖のないデザインにしたくて同じくテーマストアの「Innocent」に変更しました。
このテーマはシンプル且つフラット、更にカスタマイズがしやすいという素晴らしいテーマです。
実際、少し弄った感じとても使いやすいと感じました。
また、テーマが改変可能かどうか、ライセンスについて解説があったのも
このテーマに変える上で大きなポイントでした。
(詳細は作者様の下記ポストを確認して下さい)
こういったライセンス関係は見落としがちなので、安心して細かい部分の変更が行えるのはありがたいです。
最近のブログではよく見るナビゲーションバーですが、当ブログもブログ上部に設置しました。 このナビゲーションバーもテーマ「Innocent」でサポートされています。
デフォルトのナビゲーションバーはマウスオーバーで文字色が変わるだけだったので、 背景色の変更とアイコンを追加してボタン感を増加させました。

ナビゲーションバーのデザインを弄る場合、赤枠のデザインCSSに追加します。
次のコードをデザインCSSに記述します。
/* ナビゲーションバーリンクホバー色変更 */ .menu-toggle:hover, .main-navigation a:hover { background: #303030; }
このコードは、ナビゲーションバーのハイパーリンク付きの項目に対してマウスオーバーした時の書式指定になります。 元々のテーマにも同一の記述がありますが、cssに記入することで上書きされます。(上書きされる以外の部分はそのまま)
次にアイコンを表示させる方法です。
ナビゲーションバーにアイコンを表示する方法は、
はてなブログにアイコン画像をアップロードしてナビゲーションバーの<a>タグでアイコンの<img>タグを挟むだけです。
以下のコードを参考にしてください。
<nav class="main-navigation"> <div class="menu-toggle">メニュー</div> <div class="main-navigation-inner"> <ul> <li><a href="http://www.reclog.net/"><img~> ホーム</a></li> <li><a href="http://www.reclog.net/archive/category/%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0"><img~> プログラミング</a></li> <li><a href="http://www.reclog.net/archive/category/%E8%B6%A3%E5%91%B3"><img~> 趣味</a></li> <li><a href="http://www.reclog.net/entry/2016/06/13/011456"><img~> プロフィール・連絡先</a></li> <li><a href="#"><img~></a></li> </ul> </div> </nav>

組み込み後確認すると、アイコンが文字のとなりに表示されるはずです。 画像と文字が近すぎる場合は、文字側に半角スペースを入れる等して調整すると良いです。
ちなみに、使用したアイコンはここの素敵アイコンを使わせて貰いました。 アイコンサイズや色を自由に指定可能な素晴らしいアイコンが多数あります。
ブログのタイトルの背景色もデフォルトの白から変更しました。
/* ブログタイトル背景色変更 */ #blog-title { background:#222; } /* ブログタイトル文字色 */ #title a, #title a:hover { color: #FFF; } /* ブログ説明文 */ #blog-description { color: #AAA; }
デザインCSSに上記のコードを記入します。
背景色色はヘッダ・ナビゲーションバーの色と同じ#222を指定しました。
また、そのままだとブログ名が黒に埋もれてしまうので、フォント色を白(#FFF)に変更してあります。
変更後、ブログ上部の一体感が生まれスッキリしました。 ここらへんはお好みで配色を考えても面白いかも知れないですね。
記事下にカスタムシェアボタンを追加しました。 レスポンシブデザイン対応で表示幅によって見た目と表示する項目が変わります。 これは以下のサイトを参考に導入しました。
ブログのデザインテーマの導入と追加で行った作業は異常です。 基本的には既に色々な物が公開されていますので、 それらを導入するだけでも見栄えの良い物・機能に優れた物を構築することが出来ます。 少し変えるだけでもオリジナリティが出せるのでちょっと弄ってみるのも手かも知れませんね。
最後に今回作成させていただいた数々の作者様に感謝を。
ありがとうございました。
これからのブログの更新について。 (このポストは後日統合する予定です)
更新頻度
毎日の投稿ペースから、数日おきの投稿ペースへシフト。
カテゴリをアクセスしやすいように整理。
ブログについての説明やプロフィールと免責事項の整理。
諸々のブログ設定の変更が完了したので自分用メモを兼ねて書いてみました。また、ブログの設定見直しに辺り変更した点については後日書こうと思います。
今日はこの辺で。