
GoogleFontsをブログタイトルに適用する方法
目的
今回はWebフォントを使用することでブログの顔であるブログタイトルをカッコ良くする方法について書きます。
前半はGoogle Fontsを使用したWebフォントの導入方法を
後半はWebフォントについて少し触れようと思います。
前提として
この記事で触れるのは英字フォントの設定のみです。 当ブログのタイトルが英字のみという理由もありますが、Google Fontsには日本語フォントが ほぼ無いというのも理由です。
Google Fontsの利用方法

まず、GoogleFontsにアクセスすると上のような画面が表示されると思います。 様々なフォントが並んでおり、その中から利用するフォントを選びます。 上の図の赤線部分の「Preview Text」に文字列を入力すると、お好きな文字で確認が出来ます。
フォントを選択する

ここでは数あるうちからUbuntuを選択しました。
選択する場合は、赤枠で囲った部分(Quick-use)を選択すればOKです。
選択が完了したら、次の画面に進みます。
メモ: フォントを複数選ぶことも出来ますが、選択数が多くなるほどフォントのダウンロード量も多くなるので あまりオススメはしません。(※ページ表示にかかる時間が大きくなります。) ブログタイトルだけなら基本的に1種類で問題ありません。
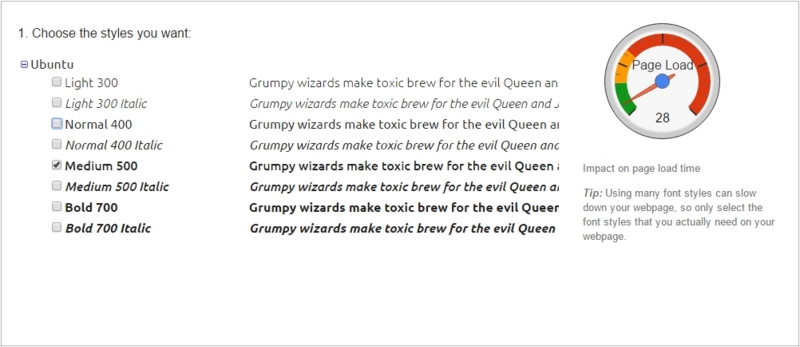
フォントのスタイルを選択

フォントのスタイルを選びます。
ここでは少し太めの文字が欲しかったのでMedium500を選択しました。
ここでもチェックを付ければ付けるほど重くなります。
チェックを付ける度、右に表示されたメーターが上がっていくので目安にすると良いかも知れません。
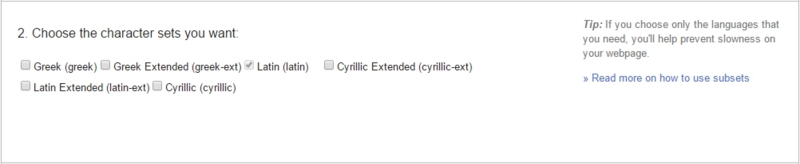
キャラクタセットを選択

欲しいのはラテン文字だけなのでデフォルトから変更なしでOKです。
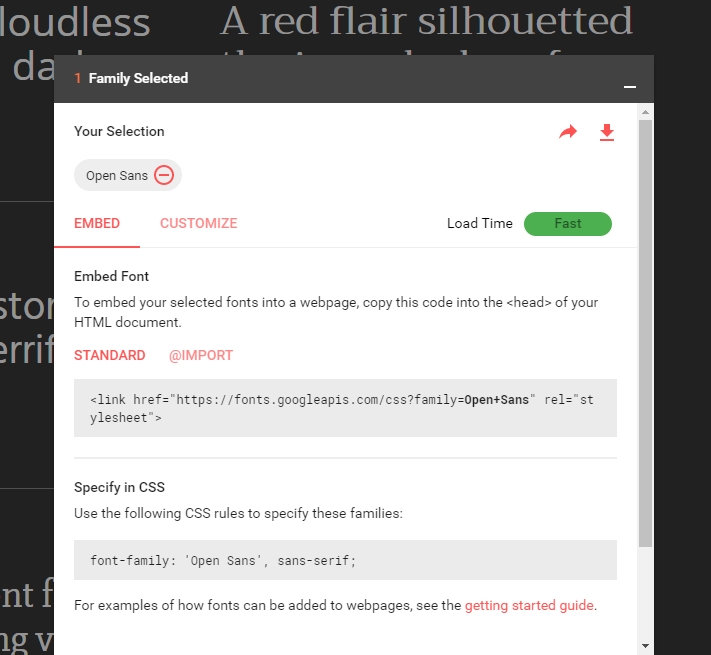
はてなブログへの導入方法

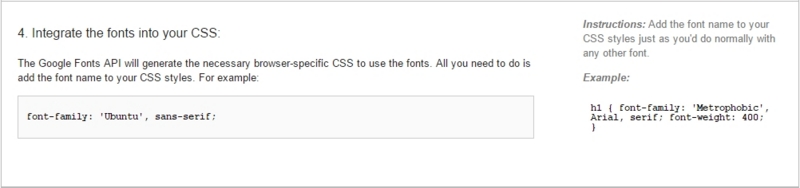
上の図のコードを

フォントの読み込み部分をはてなブログの設定->詳細設定->headに要素を追加にコピペします。
そうすることでブログへフォントが読み込まれ、使用することが出来るようになります。

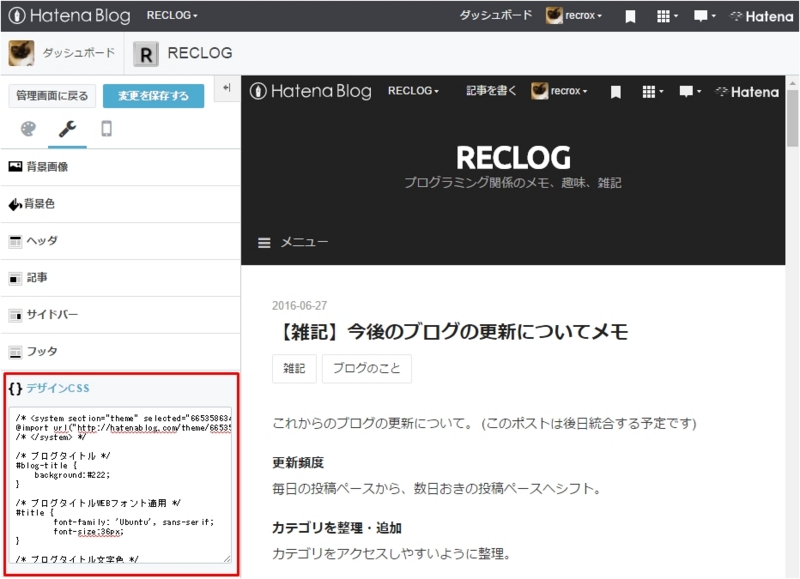
次にブログのデザインからデザインCSSを開き、下記のコードを追加してブログタイトルにフォントを設定します。

/* ブログタイトルWEBフォント適用 */ #title { font-family: 'Ubuntu', sans-serif; font-size:36px; }
今回はブログタイトルですが、読み込んだフォントは様々な部分に適用できます。 ちなみに、ブログの各要素については下記のサイトが大変参考になります。
メモ: はてなブログへ導入する場合に、フォントの読み込みは必ずhead部分で行ってください。 @importを使用してデザインCSSに記載しても、デザイン確認時に変わるだけで実際のブログのフォントは変わりません。 これに気づくまでに少し時間がかかりました…もしかしたらCSSに読み込まれてもブログ本体に読み込まれないとか 読み込み順の関係とかあるのかも知れないですね。
GoogleFonts新バージョンでの操作

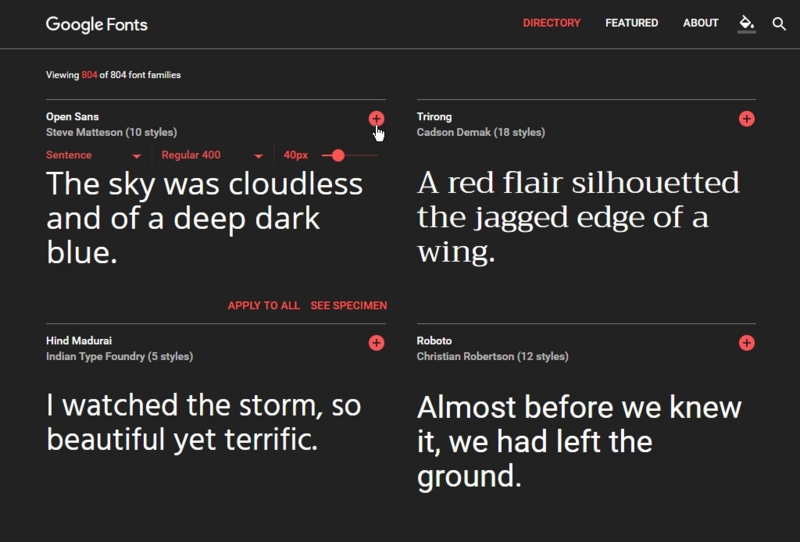
GoogleFontsの新バージョンへの切替は上の様に出てくるポップアップから行います。 新バージョンでは背景色の変更や、フォント毎に確認文字の設定が出来るようです。 「黒背景でどう見えるか確認したい」というような場合はこちらの方が良いと思います。 また、導入用のコードも必要な部分だけ記載されているのでシンプルです。


Webフォント設定前後でどう変わるか?

まずは未設定時のブログタイトル。

そしてこちらがUbuntuを設定したブログタイトル。 フォントが違うだけでかなり印象が違いますね。
Webフォントとは?
ざっくり言うと、 フォントの参照先を端末(PCやスマホ等)からWeb上に変えたものです。 端末にインストールされているフォントは一定ではありません。 例えば上のUbuntuフォントであっても、僕の端末にはインストールされているけど他の方の端末にはインストールされていない かも知れません。 そのような状態では意図した表示は行えないわけです。
意図した形に表示する方法として画像化するという手もありますが、 こちらは文字ではないので文字列検索には引っかかりません。 その点、Webフォントを利用すればページ表示時に目当てのフォントで表示されるので、 文字の旨味とデザインの両方を享受することが出来ます。
日本語フォントは無いのか?
有料だったり種類が少ないようです。
Google Fontsにも日本語フォントは用意されていますが、
少し調べてみた感じ「Noto sans」というフォントしか見つかりませんでした。
やはり日本語はひらがな・カタカナ・漢字等、サポートしなければいけない文字が
英字に比べて圧倒的に多いのでWebフォント化するのは難しいのかも知れないですね。
ここらへんの問題は解消されて今後普及していくのかも知れません。
おわりに
以上です、ブログタイトルのフォントをUbuntuに変えただけでかなり満足の行く形になりました。 切替自体もすぐ出来るので、気分によってフォントを差し替えてみるのもいいかも知れません。