
ブログのテーマを変更。
最近はずっとこのブログのCSSを弄っていました(汗)
時間かかりすぎ問題ですな…
ブログデザインは時間泥棒ですね、弄っているとあっという間に時間が過ぎる。
CSSを理解していればそんなに時間はかからないのかも知れませんが…
お陰さまでCSSについてはいい勉強になったと思います。
- ブログデザインを変更する目的
- 検証環境を作成:試運転用のテストブログを作成する
- はてなブログでテーマを変更する時の選択肢
- テーマストアのテーマを改変する方法
- テーマストアのテーマを改変する場合の注意点
- 改変後の表示:見出しタグ(h2,h3,h4,h5,h6)
- h2タグの表示イメージ
- 改変後の表示:シンタックスハイライト
- 改変後の表示:強調、引用、インライン表示
- その他改変点
- まとめ
ブログデザインを変更する目的
はてなブログの出来合いのテーマは表示幅やフォントサイズ等、ソースコード等の長い文字列を書くのに向いていないと思っていました。
カラム構成、シンタックスハイライト、フォントサイズ、見出し等々…
1カラムであること
シンタックスハイライトが見やすいこと
見出しタグが分かりやすく見出しとして機能すること
プログラムソースの記述に適したブログデザインとHTTPS化について - RECLOG
先日書いた記事からの引用になりますが、上記の3点を満たすテーマに変更することにしました。
検証環境を作成:試運転用のテストブログを作成する

これはブログ作成枠に空きがないとダメな方法ですが、ブログテーマを確認するためのテストブログを作成しました。
非公開設定にして自分自身しか閲覧できないように設定すれば、気兼ねなくテストができます。
これは、はてな公式からもテーマの修正に関して推奨されている方法です。
はてなブログでテーマを変更する時の選択肢
はてなブログでテーマを変更する場合、以下のとおりいくつかの選択肢があります。
- はてな公式が用意している公式テーマを適用する方法
- 有志が作成したテーマをテーマストアから導入する方法
- 自分で1からデザインCSSを作成する方法
1つ目と2つ目は手順に大きな差はないですね。
タイトルの通り、今回私は2つ目と3つ目の方法を合わせた有志が作成したテーマを基に自分でCSSを作成する方法を取りました。
テーマストアのテーマを改変する方法
まずはテーマストアにアクセスし、基にしたいテーマを選択します。
私は今回ZENO-TEALを選びました。
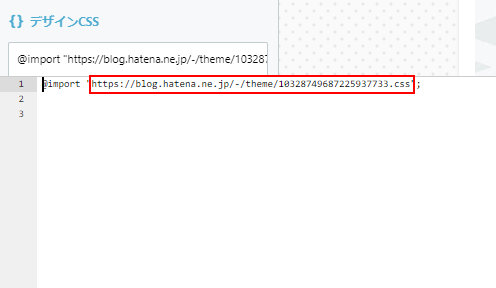
選択後、デザインCSSに記述された@ImportのCSSファイルへのURLにアクセスします。

CSSファイルにアクセスしたら、後は内容をテキストエディタ等にコピペして改変します。
※選ぶ際は基のテーマが弄りやすいことも大事ですが、CSSのソースが変更しやすい(読みやすい)かどうかもポイントになるかと思います。
改変が完了したら
改変が完了したCSSファイルの内容をデザインCSS欄にコピペすれば完了となります。
この際、デザインCSSにあるimportタグの記述は削除してください。
部分的に改変する程度でしたら、@Importは残しておいて変更部分をデザインCSSに記述する形でも良いと思います。
私は不要な部分の削除や、細かい調整を後々行いやすくしたかったので、@Importは削除しました。
テーマストアのテーマを改変する場合の注意点
テーマの改変方法について書いておきながら何ですが、テーマストアで配布されているテーマの中には改変禁止となっているテーマがあります。

上記の様に=(ND)マークが付いている物は改変できません。
公式テーマかNDマークの付いていないテーマ、またはGPLのテーマは改変可能です。

↑このロゴが付いているテーマがGPLになります。
今回、選択したZENO-TEALもGPLなので問題ありません。
改変後の表示:見出しタグ(h2,h3,h4,h5,h6)
h2タグの表示イメージ
ZENO-TEALのデフォルト表示から高さを調整した位でほぼ変更なし。
h3タグの表示イメージ
左右にブロック、実線を下部に表示。
h4タグの表示イメージ
左右にブロック、破線を下部に表示。
h5タグの表示イメージ
ペンアイコンを見出し左に、実戦を下部に表示。
h6タグの表示イメージ
ペンアイコンを見出し左に、破線を下部に表示。
改変後の表示:シンタックスハイライト
SELECT * FROM HOGE WHERE PIYO = 'あああああああああああああああああああああああああああああああああああああああああああああああああああ'
行番号を表示、行ごとに背景色を変更、スクロールバーを表示せず回り込みを行うように設定。
CSSとJavaScriptで実現しています。
改変後の表示:強調、引用、インライン表示
強調された文字列
引用された文字列
引用されるとこうなる https://www.hogepiyo.com/
インライン表示された文字列
その他改変点
その他には1カラム化やPC表示時の横幅の拡張とそれ伴う微調整、各ボタンの表示を変更しました。
グローバルナビゲーションバーについても、以前のテーマでは画像ロゴを設定していましたが、今回はFont AwesomeというWEBフォントでロゴを表現しました。
まとめ
今回、ブログのCSSを色々と弄ってみて、ブログの細かい調整方法を知ることが出来ました。
特にレスポンシブデザインについての調整方法は役に立ちそうです。
適用した改変テーマについては、今後も微調整や不具合を見つけたらチマチマと直していきたいと思います。
書きネタも色々仕入れられたのでこのブログに書いていきたいと思います。
最後に基となった素敵なテーマZENO-TEALを作成してくださったorefolder (id:c-miya)様に感謝いたします。